Euskalmeten eguraldia zure webgunean
Euskalmet aski ezaguna da telebistan, irratian zein Interneten ematen dituen eguraldi alerta, iragarpen eta informazio zabalarengatik. Eusko Jaurlaritzaren datu irekien arloan ere datuetarako sarbidea era irekian ematen hasi zen Eusko Jaurlaritzaren lehenegoetako zerbitzua izan zen.
Gaur egun bere webgunean hainbat eta hainbat datu eta grafiko kontsultatu daitezke, baita iragarpenak edo datuak jasotzeko estazio hainbaten datuak ere. Baina datu horietara era programatikoan sartzeko aukera ere ematen du API baten bidez.
API batek, Application Programming Interface hitzen siglak dira API, datuetara era egituratu eta dokumentatuan sartzeko aukera eskaintzen du eta horrek datuak erauzi eta tratatzen dituzten programa automatikoak egiteko aukera eskaintzen du. Horixe izaten da programatzaileok nahi izaten duguna, horrekin behin eta berriz exekutatzen diren programak egin baititzakegu. Eguraldiaren kasuan are nabarmenagoa da kontua, egunero (edo egunean hainbat aldiz), eskuz herri guztietako datuak deskargatzen edo kopiatzen ibili ezin garelako.
Euskalmeten APIaren kasuan, APIak sarbide-eskaera egiteko eskatzen du, gure eskaera guztiak identifikatuta gelditu daitezen, eta sarbide asko edo erabilera desegokia egiten badugu zertan gabiltzan jakiteko. Gero eta ohikoagoa da hori eta Google, X edo beste hainbat eta hainbat zerbitzu dira horrelako sarbide "mugatua" eskatzen dutenak.
Euskalmeten kasuan, bere webgunean erregistatu ostean, gako publiko-pribatu bikotea sortzen du erabiltzaile bakoitzarentzat eta horiek dira API eskaerak egitean erabili behar direnak. Gako pribatuarekin JWT estandarra jarraiki eskaera bat egin behar da APIra benetako sarbidea lortzeko. Eskaera horri erantzunez, Euskalmetek datuak eskatzeko erabili beharko dugun tokena emango digu, eta gure eskaerak dirauen artean, eskaera guztietan token hori pasatu beharko dugu.
Helburua
APIaren erabileraren helburua gure herrietan gero eta ugariagoak diren informazio pantaila baten herriko eguraldia erakustea zen. Pantaila horiek, kasu honetan, HTML, CSS eta JavaScriptarekin egindako webgune sinple bat erakusteko aukera dauka, beraz datuetarako sarbidea JavaScript bidez egiteko beharra nuen.
APIaren nondik norakoak ikusita (lehenengo JWTa sortu eta ondoren tokena erabili), nire HTML app hori egiterako orduan bi pausotako zerbait egitea pentsatu nuen: batetik Euskalmetetik iragarpenak deskargatu eta ondoren nire HTML appetik iragarpenok irakurri. Hau horrela egin ezean nire HTML appean nire gako pribatua sartu beharko nukeen eta guztion eskura jarri. Horrela edonork nire gakoak ezagutuko zituen eta Euskalmetek mugaren bat jarriko balu nire mugak gainditzeko aukera handia zen.
Euskalmetetik datuak ekarri
Horretarako python script bat prestatu nuen lehendabizi: dagokion eskaerak egin eta Euskalmetetik iragarpenen informazioa deskargatu JSON formatuan. Scripta ez da beste munduko zerbait, nahiko sinplea da. Nire gakoak ingurune aldagaietatik lortu eta emaitza fitxategiak sortu. Magia apur bat bere exekuzioan egin nuen. GitHub Actions zerbitzua erabiliz (kodea GitHuben dagoelako), kode hori ordu jakin batzuetan automatikoki exekutatzeko konfiguratu dezaket eta ondorioz datuen fitxategiak automatikoki eguneratzeko. Hona hemen horretarako konfigurazioa eta hona hemen emaitza: herri bakoitzeko iragarpena duen JSON fitxategi bana.
Scriptak beste aukera batzuk ere baditu, hala nola, herri guztien zerrenda deskargatzeko aukera (horrela ez dut uneoro Euskalmetera herrien zerrenda deskargatu behar) edo Euskalmeteko ikonoak deskargatzeko aukera.
Kodea publikoa da, GitHuben dago GPLv3 lizentzia librearekin argitaratuta.
Lanaren erdia eginda dago.
Datuok webgune baten erakutsi: Web Component edo Web Osagaiak
Behin datuak izanda, horiek nola erakutsi da gakoa. Nire kasuan HTMLan erakutsi behar nituen eta horretarako aukeretako bat datuak irakurri eta HTMLa sortzen duen JavaScript fitxategi bat sortzea zen. Baina zerbait aurreratuagoa egin nahi nuen, eta horretarako bidea Web Component edo Web Osagaiek eman didate.
Osagai hauek gure beharretara egokitzen den HTML etiketa bat sortzeko aukera ematen digute eta baita etiketa horren estiloa guk definitzekoa ere. Webgune baten HTML kodeari estiloa eman dakioke, CSS estandarra erabiliz eta baita Web Osagai hauetan ere, baina berezitasun bat dute: osagaiaren kanpoko aginduek ez dute eraginik osagaien barnean. Honek zera esan nahi du, osagaiari guk nahi dugun erako itxura eman diezaiokegula eta dena delako webgunean guk esandako moduan ikusiko dela, horrek dituen abantaila eta desabantailekin.
Beraz, horrelako osagai bat prestatu dut <euskalmet-eguraldia> erako etiketa batekin edozein herritako eguraldia zure webgunean txertatzeko. Etiketa prestatzeko erabili dudan JavaScriptak ez du liburutegi gehigarririk behar (ez jQuery, Vue, React edo Angular) eta ia edozein garapenetan bere horretan erabili daiteke. Erabiltzeko, zera egin behar duzu:
- Zure webgunean etiketa sortzen duen JavaScripta txertatu, horrela:
<script src="https://raw.githubusercontent.com/codesyntax/euskalmet-component/main/src/euskalmet.js" /> - Eguraldia erakutsi nahi duzun tokian, dagokion etiketa txertatu, horrela:
<euskalmet-eguraldia city="eibar" days="3" language="eu" direction="column" ></euskalmet-eguraldia>
Etiketak hainbat aukera ditu: erakusteko egun kopurua aukeratu, egunak lerroka ala zutabeka erakutsi, ikonoak aldatu, ... Xehetasun guztiak osagaiaren GitHubeko kontuan dituzu, hau ere lizentzia libre batekin, kasu honetan MIT lizentzia, argitaratu baitut.
Eta pantailan nola?
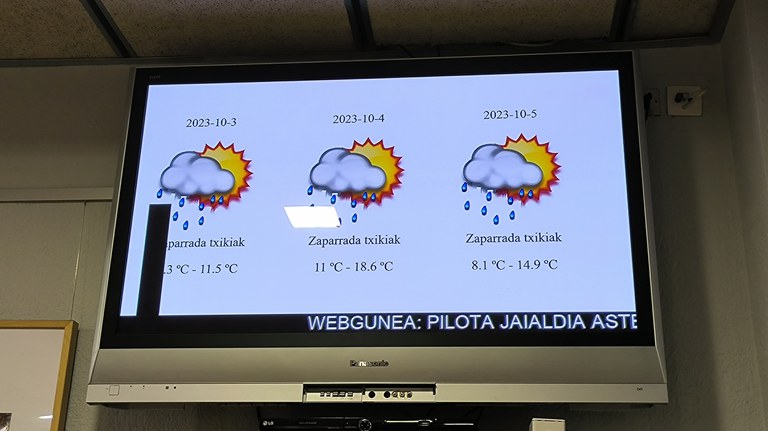
Hasieran, guzti hau eguraldia kalean edo dendetan ikusten ditugun pantaila horietako baten jartzeko zela esan dut. Nire kasuan YoDeck sisteman oinarritutako pantaila baten jarri nahi nuen eguraldi iragarpena. Horretarako sistema horretako "HTML App" erako app bat gehitu nuen, eta bertan ZIP fitxategi baten JavaScript fitxategia eta HTML fitxategia gehitu nituen. Horren adibideak hemen ikusi ditzakezu. Adibidea horrelaxe geratu zen.

Ikusten denez lehenengo proba besterik ez da, Euskalmeten ikono zaharrak agertzen dira eta estilo zuri-zuri landu gabea du. Datozen asteetan zehar bere itxura hobetzeko tarteren bat izateko esperantza dut eta aldatuko ditut gauzatxo batzuk. Lehenengo, hala ere, CSS magoren baten laguntza behar dut nire web osagaia txukuntzeko.
Edonola ere osagai eta garapen hau erabiltzeko prest dago!