Crónica de ngSpain 2019

Hace años que asistimos a conferencias de python, tanto a escuchar como a hablar. Por ejemplo, Plonecon, Pycon y Librecon. También en Odoo Experience, donde este año ha estado nuestra compañera Nagore, experta en Odoo ERP, que acaba de estar en Bélgica.
Ya son años que en Codesyntax estamos inmersos en el sector de Angular. Este es un framework desarrollado por Google que sirve para fabricar SPA (Single Page Application). Estas son páginas que se cargan una vez, donde la información se transfiere sin necesidad de volver a cargar la página. Así conseguimos que las webs sean más rápidas. En los últimos años se han puesto mucho de moda los frameworks que hacen esto, por ejemplo; React, Vue y Angular.
Así que partimos hacia Madrid con grandes ilusiones. Las conferencias se han dividido en dos partes, Workshop el primer día y conferencias en otros. Los tailleres fueron Angular Architectures for Enterprise Applications, NgRx - Essentials, Cross Platform with Ionic y Angular Testing: become a professional. Al mismo tiempo también transcurrió ngGirls.
El viernes por la mañana estábamos con ganas de empezar la jornada, en nuestro caso elegimos Cross Platform with Ionic, ya que esta es nuestra especialidad. El profesor fue Mike Hartington, muy conocido en la comunidad como el ingeniero que trabaja en el core de Ionic Framework. Personalmente me hizo mucha ilusión conocerle y hacerle algunas preguntas, hace años que le sigo en las redes sociales para estar al tanto de sus artículos y sus aportaciones. Allí impartió una introducción básica de Ionic. Sorprende el camino que han tomado esta herramienta, ya que con ella podemos compilar un proyecto realizado en Angular a PWA, Android, IOS y Electron, todo basado en un solo código base.
El fin de semana comenzaron las charlas. Participaron 21 hablantes procedentes de diferentes países del mundo, cada uno de ellos presentando temas de gran interés.
Angular offline first, Angular Universal (SEO + SSR), Accesility, Google Maps integration, GraphQL, Real time Angular (WebSocket), Angular of things … son muchas cosas para explicar en un solo artículo, así que lo presentaré en una crónica resumida.
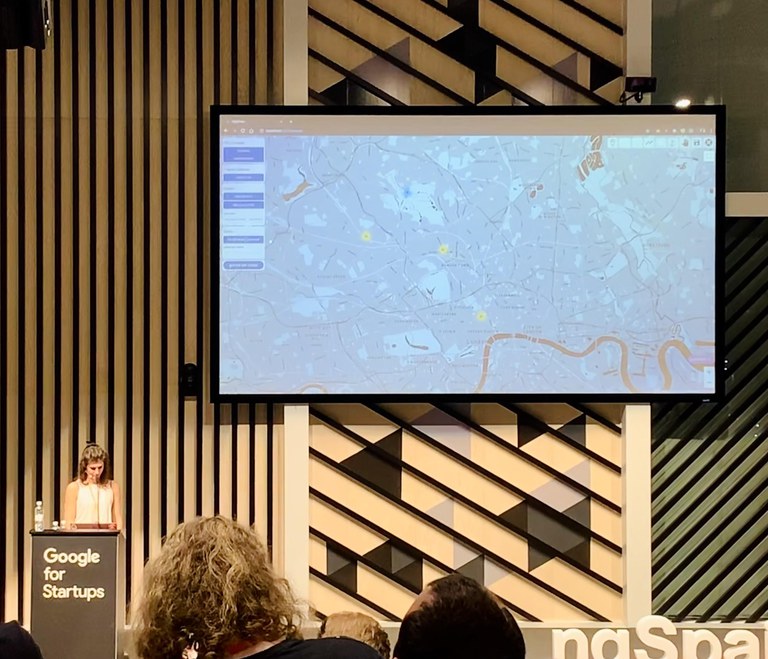
Me dejó un recuerdo muy bonito la presentación realizada por Katerina Skroumpelou. Hizo un ejemplo interesante sobre una integración compleja en Google Maps, donde explicó hasta dónde podemos llegar con esta herramienta. Será mejor verla que decirlo. Aquí os dejo el ejemplo https://ng-gmap-kat.web.app/home y la presentacion psybercity.page.link/ng-spain.

El belga Sam Vloeberghs habló de Angular Universal. Angular SSR (Server Side Rendering) y Seo. Nos pareció importante, ya que este es el mayor handicap que tiene este Framework.
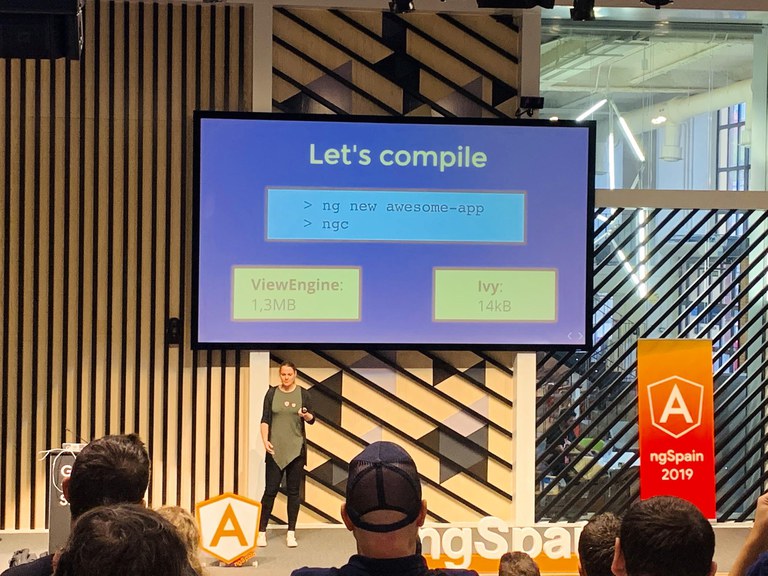
Continuando con el rendimiento, la alemana Martina Kraus presentó el nuevo compilador Ivy. Explicó la infraestructura que tiene por detrás y la verdad es que me sorprendí mucho con el test que hizo en directo. Transformó un proyecto compilado que pesaba 1,3MB a 14kB, en un solo fichero y sólo añadiendo una línea en la configuración.

En nuestro recorrido en el desarrollo de aplicaciones hemos tenido la necesidad de desarrollar un modo sin conexión. Por ejemplo, en la aplicación Mendiak. Imagínate por un momento lo que supone estar en la cima de la montaña, abrir la aplicación, guardar la montaña y... ¡Vaya! ¡Te has quedado sin conexión! ¡Qué rabia!
Ese fue el objetivo que tenía Marta Wiśniewska, que la aplicaciónes sean offline first. Dejar a un lado el tiempo de carga y en todo momento mostrar información. Actualizada en la medida de lo posible y si no es, mostrar información local. Para conseguirlo utilizó PouchDB y CouchDB, el primero en el front-end y el segundo en el servidor. Teniendo estas dos librerías configuradas, la biblioteca mantiene sincronizada las dos bases de datos, esto es maravilloso.

De cara al mundo de la app, Mike Hartington presentó Ionic 4, la cual han trabajado mucho en el último año. Capacitor tuvo una mención especial. El equipo ha estado reinventando Cordova con la finalidad de tener más control nativo.
Se habló de la integración de Angular Universal e Ivy, y confirmó lo eficaz que puede llegar a ser para un proyecto multiplataforma total.

A pesar de que la conferencia estaba enfocada al mundo Front-end, estaba claro que el lenguaje JavaScript está presente en todas partes. Web, app, aplicaciones de escritorio, servidores … ¡Incluso Angular Of Things!
Azahara Fernandez y Juan Manuel Rodríguez presentaron el juego ImmunoGame 2.0. Trata de un juego físico tipo trivial dirigido a niños con enfermedades inmunológicas, en el que se le formulan preguntas a través de una voz sintética para aprender sobre esta enfermedad. Esta caja está conectada con botones, altavoces y sensores a un raspberry pi. Posteriormente, datos como la humedad y temperatura se visualizan en una web Angular. Es muy interesante ver los diferentes usos del Javascript. Además, cada uno puede hacerlo en su propia casa, ya que el código está publicado en GitHub y el esquema electrónico también.
Para terminar me gustaría dar mi experiencia personal. Para mi es la primera vez que voy a un evento así. Ha sido bonito intercambiar ideas con otros desarrolladores de Angular y Ionic, conocerlos y valorar durante tres días lo que hace esta comunidad. Especialmente a todos los que están detrás de esto, tanto ponentes como voluntarios. Dedican muchas horas a mantener el código, a documentarlo y a difundir información, a facilitar enormemente la vida a miles de desarrolladores. Como bien se dijo en la conferencia; ¡No todos los héroes llevan capa!


Fotos @ngSpain
Puede que le interesen estos otros artículos
¡CodeSyntax 25 años!
27/03/2025



