How to show hiking routes on the web?

At CodeSyntax there are many of us who are fond of mountains, hiking and outdoor activities in general. That's why we love working on projects such as the Geoparkea Tour or Geoparkeko Bira, as we are great consumers of this type of informative material.
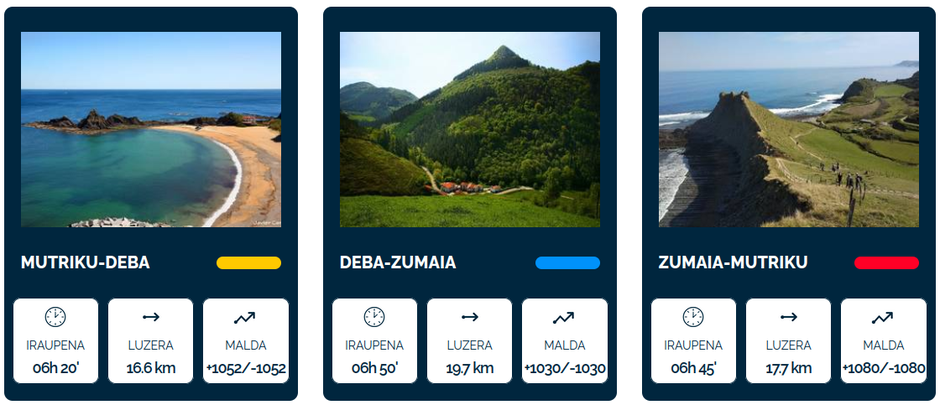
Geoparkea Tour
The Basque Coast Geopark has prepared a circular hiking route that covers 54 km in 3 stages, and we had to show this information on the Geopark website. There are keys for us in this type of proyect:
- Responsive design or adapted to smartphones (of course!)

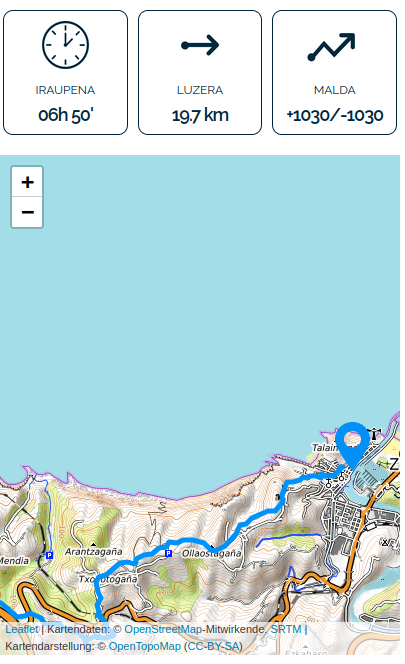
- Clear data tables on duration, distance or cumulative elevation gain

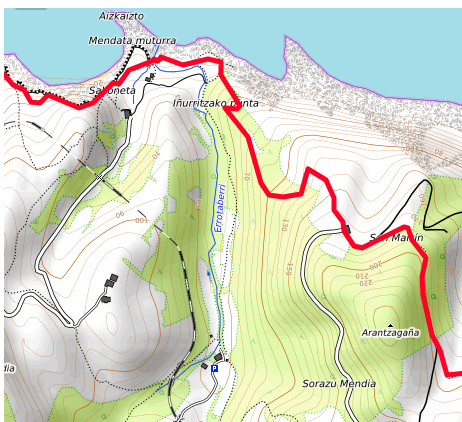
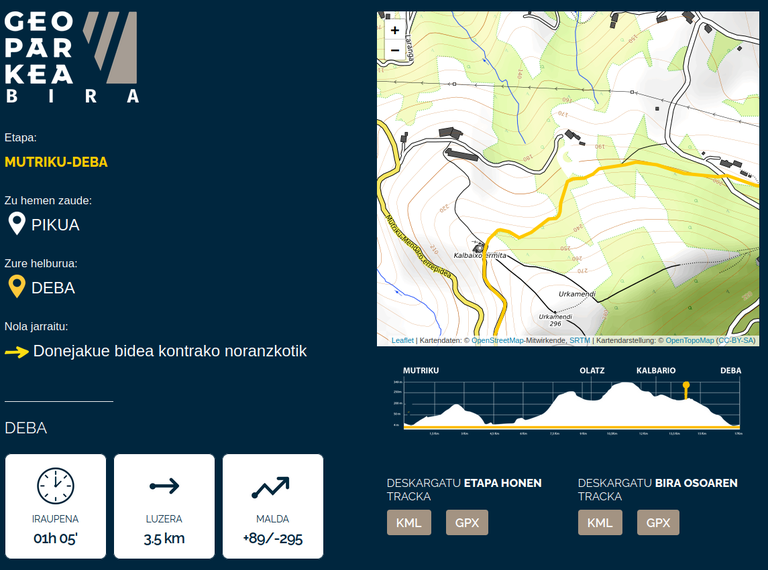
- Display routes on specific map backgrounds for outdoor activities, showing contour lines, springs, orography, trail details, etc. For this purpose, OpenStreetMap based backgrounds are essential, such as the OpenTopoMap one we have used in this case.

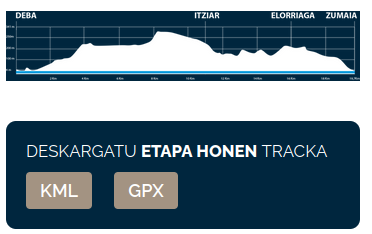
- Stage profile graphs, with the expected gradients
- Possibility of downloading the tracks for offline use (our favourite app for this is Organic Maps), in KML and GPX formats. Please note that at many points along the route there may not be mobile connectivity.
Xtra ball: QR codes
In this case, Geoparkea asked us to be able to link certain points of the route with the information on the website, by means of QR codes that were to be installed on information signs, totems, etc. In this way, when we reach a specific point on the route, we can read the QR code and obtain detailed information on the next steps to complete the route.
Each of these points has a page connected to the QR to provide detailed information, like this one for example, and of course we have connected the QR codes with Google Analytics, to be able to track the success of each point.

Surely, we can help you to show the information of your hiking routes in a web environment. Contact with us




